d3-chord
用漂亮的环形布局来可视化关系或网络流。
Installing
如果你使用npm,请键入npm install d3-chord。否则,请下载最新版本。你也可以直接从d3js.org加载,作为standalone library(独立库)或D3 4.0的一部分来使用。支持AMD,CommonJS和vanilla环境。在vanilla环境下,会输出一个全局的d3:
<script src="https://d3js.org/d3-array.v1.min.js"></script>
<script src="https://d3js.org/d3-path.v1.min.js"></script>
<script src="https://d3js.org/d3-chord.v1.min.js"></script>
<script>
var chord = d3.chord();
</script>
API Reference
d3.chord()
使用默认设置构造一个新的chord layout(弦布局)。
chord(matrix)
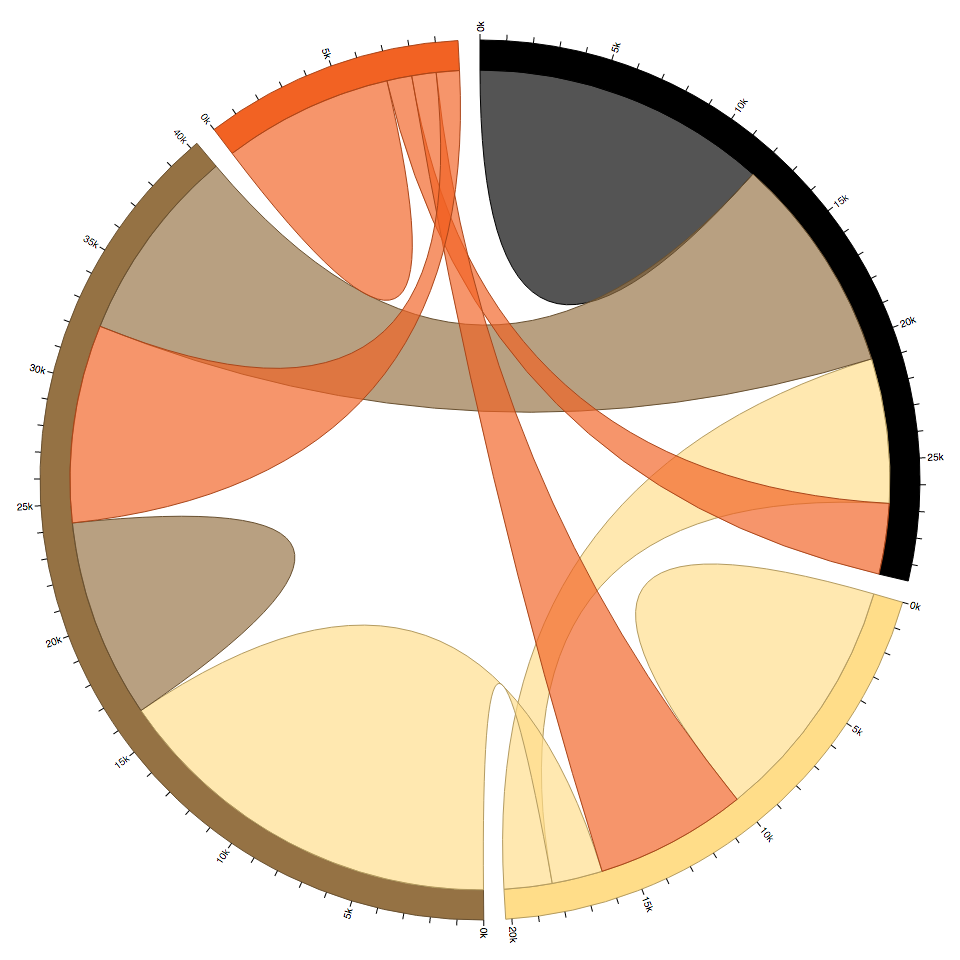
计算给定square matrix(矩形矩阵)n*n的弦布局,其中matrix表示节点n在complete digraph(完整有向图)中的directed flow(定向流)。给定的matrix必须是长度为n的数组,每个元素matrix[i]都是一个由n个数字组成的数组,每个matrix[i][j]代表第i个节点到第j个节点的流向。每个数字matrix[i][j]都必须是非负的,如果节点i没有流向节点j它也可以是0。来自Circos tableviewer的例子:
var matrix = [
[11975, 5871, 8916, 2868],
[ 1951, 10048, 2060, 6171],
[ 8010, 16145, 8090, 8045],
[ 1013, 990, 940, 6907]
];
chord(matrix)返回的值是一个由chords组成的数组,每个chord都是一个对象,表示两个节点i和j之间的combined bidirectional flow(结合双向流),其具有以下属性:
- source - 源子组
- target - 目标子组
每个source和target也是一个对象,具有以下属性:
- startAngle - 以弧度表示的起始角度
- endAngle - 以弧度表示的结束角度
- value - 流量值matrix[i][j]
- index - 节点索引i
- subindex - 节点索引j
chords通常是传入d3.ribbon来展示网络关系。返回的数组只包含chord对象,且值matrix[i][j]或matrix[j][i]为非零数。此外,返回的数组只包含唯一的chord:每个chord ij都代表了从i到j和从j到i的双向流动,不会包含重复的chord ji;i和j的选择标准是,chord’s source始终代表最大的matrix[i][j]和matrix[j][i]。换句话说,chord.source.index等于chord.target.subindex,chord.source.subindex等于 chord.target.index,chord.source.value大于等于chord.target.value,且chord.source.value始终大于0。
chords数组也定义了一个附带的长度为n的数组,chords.groups,每个group都是一个对象,代表了节点i的结合流出,对应元素matrix[i][0...n-1],且具有以下属性:
- startAngle - 以弧度表示的起始角度
- endAngle - 以弧度表示的结束角度
- value - 节点i的总输出流量值
- index - 节点索引i
这些groups通常被传入d3.arc在弦布局的周围生成一个圆环图。
chord.padAngle([angle])
如果指定angle,则设置相邻组之间的pad angle(间距弧度),并返回该弦布局。如果不指定angle,则返回当前间距弧度,默认为0。
chord.sortGroups([compare])
如果指定compare,则设置group comparator为指定的函数或null,并返回该弦布局。如果不指定compare,则返回当前的group comparator,默认为null。如果group comparator不为null,则将其用于groups根据其总流出进行排序。另请参阅d3.ascending和d3.descending。
chord.sortSubgroups([compare])
如果指定compare,则设置subgroup comparator为指定的函数或null,并返回该弦布局。如果不指定compare,则返回当前的subgroup comparator,默认为null。如果subgroup comparator不为null,则将其用于给定group i中的subgroups根据其在对应的matrix[i][0...n-1]中的总流出进行排序。另请参阅d3.ascending和d3.descending。
chord.sortChords([compare])
如果指定compare,则设置chord comparator为指定的函数或null,并返回该弦布局。如果不指定compare,则返回当前的chord comparator,默认为null。如果chord comparator不为null,则将其用于chords根据其结合流进行排序,这只会影响到chords的z-order。另请参阅d3.ascending和d3.descending。
d3.ribbon()
使用默认设置创建一个新的ribbon generator(绥带生成器)。
ribbon(arguments…)
为给定arguments生成一个绥带。arguments是任意的,它们只是简单的随同this对象传入绥带生成器的accessor。例如,在默认设置中,一个chord对象为:
var ribbon = d3.ribbon();
ribbon({
source: {startAngle: 0.7524114, endAngle: 1.1212972, radius: 240},
target: {startAngle: 1.8617078, endAngle: 1.9842927, radius: 240}
}); // "M164.0162810494058,-175.21032946354026A240,240,0,0,1,216.1595644740915,-104.28347273835429Q0,0,229.9158815306728,68.8381247563705A240,240,0,0,1,219.77316791012538,96.43523560788266Q0,0,164.0162810494058,-175.21032946354026Z"
如果半径为常量,则等价于:
var ribbon = d3.ribbon()
.radius(240);
ribbon({
source: {startAngle: 0.7524114, endAngle: 1.1212972},
target: {startAngle: 1.8617078, endAngle: 1.9842927}
}); // "M164.0162810494058,-175.21032946354026A240,240,0,0,1,216.1595644740915,-104.28347273835429Q0,0,229.9158815306728,68.8381247563705A240,240,0,0,1,219.77316791012538,96.43523560788266Q0,0,164.0162810494058,-175.21032946354026Z"
如果绥带生成器有一个上下文,则绥带会作为一系列路径方法调用渲染到该上下文,而函数则没有返回值。否则,函数会返回一个路径数据字符串。
ribbon.source([source])
如果指定了source,则设置source accessor为指定的函数,并返回该绥带生成器。如果不指定source,则返回当前的source accessor,默认为:
function source(d) {
return d.source;
}
ribbon.target([target])
如果指定了target,则设置target accessor为指定的函数,并返回该绥带生成器。如果不指定target,则返回当前的target accessor,默认为:
function target(d) {
return d.target;
}
ribbon.radius([radius])
如果指定radius,则设置radius accessor为指定的函数,并返回该绥带生成器。如果不指定radius,则返回当前的radius accessor,默认为:
function radius(d) {
return d.radius;
}
ribbon.startAngle([angle])
如果指定angle,则设置start angle accessor为指定的函数,并返回该绥带生成器。如果不指定angle,则返回当前的start angle accessor,默认为:
function startAngle(d) {
return d.startAngle;
}
angle为弧度值,0到-y(12点钟)之间,顺时针方向角度为正。
ribbon.context([context])
如果指定context,则设置上下文,并返回该绥带生成器。如果不指定context,则返回当前的上下文,默认为null。如果context不为null,则生成的绥带会作为一系列路径方法调用渲染到该上下文。否则,函数会返回一个路径数据字符串。另请参阅d3-path。