d3-geo
地图投影有时用点转换来实现。例如,spherical Mercator:
function mercator(x, y) {
return [x, Math.log(Math.tan(Math.PI / 4 + y / 2))];
}
如果几何图形由连续的无限点集组成,这是一个合理的mathematical方法。然而,计算机没有无限的内存,所以我们必须使用多边形和折线等离散几何形状!
离散几何结构使得难以从球体投射到平面上。球形多边形的边是geodesics(测地线)(大圆的线段),而不是直线。投射到平面上,测地线是除gnomonic之外的所有地图投影中的曲线,因此准确的投影需要沿着每个弧线进行插值。受欢迎的line simplification method(线条简化方法)启发,D3采用adaptive sampling(自适应采样)来平衡准确性和性能。
多边形和折线的投影也必须处理球体和平面之间的拓扑差异。有些投影要求切割crosses the antimeridian(穿过对向子午线)的几何体,而另一些需要将几何体裁剪成大圆。
球形多边形还需要一个卷绕顺序约定来确定多边形的哪一侧是内侧:小于半球的多边形的外环必须是顺时针的,而大于半球的多边形的外环必须是逆时针的。代表孔的内环必须使用其外环的相反卷绕顺序。TopoJSON和ESRI shapefile也使用这种卷绕顺序约定;然而,它是与 GeoJSON的RFC 7946相反的约定。(另外请注意,标准GeoJSON WGS84使用planar equirectangular coordinates(平面等轴矩形坐标),而不是球形坐标,因此可能需要拼接以去除对向子午线剪裁。)
D3的方法提供了很好的表现力:你可以为你的数据选择正确的投影和正确的面。D3支持各种常见和不寻常的地图投影。有关更多信息,另请参阅“The Toolmaker’s Guide”的第二部分。
D3使用GeoJSON来表示JavaScript中的地理特征。(另请参阅TopoJSON,它是GeoJSON的扩展,它更加紧凑并且对拓扑进行编码。)要将shapefiles转换为GeoJSON,请使用shp2geo,它是shapefile包的一部分。有关d3-geo和相关工具的介绍,另请参阅Command-Line Cartography。
Installing
如果你使用npm,请键入npm install d3-geo。否则,请下载最新版本。你也可以直接从d3js.org加载,作为standalone library(独立库)或D3 4.0的一部分来使用。支持AMD,CommonJS和vanilla环境。在vanilla环境下,会输出一个全局的d3:
<script src="https://d3js.org/d3-array.v1.min.js"></script>
<script src="https://d3js.org/d3-geo.v1.min.js"></script>
<script>
var projection = d3.geoNaturalEarth1(),
path = d3.geoPath(projection);
</script>
API Reference
- Paths
- Projections (Azimuthal, Composite, Conic, Cylindrical)
- Raw Projections
- Spherical Math
- Spherical Shapes
- Streams
- Transforms
- Clipping
Paths
地理路径生成器d3.geoPath,与d3-shape中的形状生成器相似:给定GeoJSON几何图形或特征对象,它会生成SVG路径数据字符串或将路径呈现到Canvas中。建议使用Canvas进行动态或交互式投影以提高性能。路径可以与投影或转换一起使用,也可以用于将平面几何图形直接渲染到Canvas或SVG。
d3.geoPath([projection[, context]])
使用默认设置创建一个新的地理路径生成器。如果指定了projection,则设置当前投影。如果指定了context,设置当前上下文。
path(object[, arguments…])
渲染给定object,该对象可能是任何GeoJSON特征或几何对象:
- Point - 一个位置。
- MultiPoint - 位置数组。
- LineString - 形成连续线的位置数组。
- MultiLineString - 形成多条线的二维位置数组。
- Polygon - 形成多边形的二维位置数组(可能带有孔)。
- MultiPolygon - 形成多个多边形的多维数组。
- GeometryCollection - 一个几何对象数组。
- Feature - 包含上述几何对象之一的特征。
- FeatureCollection - 要素对象数组。
也支持Sphere类型,这对渲染地球轮廓很有用;球体没有坐标。任何其他arguments都传递给pointRadius accessor。
要显示多个特征,可以将它们组合成特征集合:
svg.append("path")
.datum({type: "FeatureCollection", features: features})
.attr("d", d3.geoPath());
或者使用多个路径元素:
svg.selectAll("path")
.data(features)
.enter().append("path")
.attr("d", d3.geoPath());
分离的路径元素通常比单个路径元素慢。但是,不同的路径元素对于样式和交互(例如,单击或鼠标悬停)很有用。渲染Canvas(另请参阅path.context)通常比SVG更快,但需要更多努力来实现样式和交互。
path.area(object)
返回指定的GeoJSON object的投影平面面积(通常以平方像素为单位)。Point,MultiPoint,LineString和MultiLineString几何图形的面积为0。对于Polygon和MultiPolygon几何图形,此方法首先计算外部环的面积,然后减去任何内部孔的面积。该方法观察由投影执行的任何裁剪;另请参阅project.clipAngle和projection.clipExtent。这是d3.geoArea的平面等价物。
path.bounds(object)
返回指定的GeoJSON object的投影平面边界框(通常以像素为单位)。边界框由二维数组表示:[[x₀, y₀], [x₁, y₁]],其中x₀是最小x坐标,y₀是最小y坐标,x₁是最大x坐标,y₁是最大y坐标。这对缩放某个特定特征很方便。(请注意,在投影平面坐标中,最小纬度通常是最大y值,最大纬度通常是最小y值)。该方法观察投影执行的任何剪裁;另请参阅projection.clipAngle和projection.clipExtent。这是d3.geoBounds的平面等价物。
path.centroid(object)
返回指定的GeoJSON object的投影平面质心(通常以像素为单位)。这对标记州或县边界或显示符号图很方便。例如,不连续的统计图可能会缩放其质心周围的每个州。该方法观察由投影执行的任何裁剪;另请参阅projection.clipAngle和projection.clipExtent。这是d3.geoCentroid的平面等价物。
path.measure(object)
返回指定的GeoJSON object的投影平面长度(通常以像素为单位)。Point和MultiPoint几何长度为0。对于Polygon和MultiPolygon几何图形,此方法计算所有环的总长度。该方法观察由投影执行的任何裁剪;另请参阅projection.clipAngle和projection.clipExtent。这是d3.geoLength的平面等价物。
path.projection([projection])
如果指定了projection,则将当前投影设置为指定的投影。如果不指定projection,则返回当前投影,默认为null。投影为null表示恒等转换:输入几何图形不被投影,而是直接在原始坐标中呈现。这对预投影几何图形的快速渲染或等矩形投影的快速渲染非常有用。
给定的projection通常是D3内置的地理投影之一 ;不过,可以使用暴露projection.stream函数的任何对象,以便使用自定义投影。另请参阅D3的transforms查看更多任意几何转换的例子。
path.context([context])
如果指定了context,则设置当前渲染上下文并返回路径生成器。如果context为null,则路径生成器将返回一个SVG路径字符串;如果上下文不为null,则路径生成器将调用指定上下文中的方法来渲染几何图形。上下文必须实现CanvasRenderingContext2D API的以下子集:
- context.beginPath()
- context.moveTo(x, y)
- context.lineTo(x, y)
- context.arc(x, y, radius, startAngle, endAngle)
- context.closePath()
如果不指定context,则返回默认为null的当前渲染上下文。
path.pointRadius([radius])
如果指定了radius,设置用于显示Point和MultPoint几何图形的半径为指定数字。如果不指定radius,则返回当前的radius accessor,默认为4.5。尽管通常将半径指定为数字常量,但也可以将其指定为计算每个特征的函数,传入传递给路径生成器的任何参数。例如,如果你的GeoJSON数据具有其他属性,则可以在半径函数内访问这些属性以改变点的大小;或者,你可以使用d3.symbol和projection获得更多灵活性。
Projections
投影将球面多边形几何图形转换为平面多边形几何图形。D3提供了几类标准投影的实现:
另请参阅d3-geo-projection查看更多投影。你可以使用d3.geoProjection或d3.geoProjectionMutator实现自定义投影。
projection(point)
返回表示给定point的投影点的新数组[ x,y ](通常以像素为单位)。该点必须指定为以度为单位的二元数组[longitude, latitude]。如果指定的point没有定义的投影位置,例如点位于投影的裁剪范围外,则可能返回null 。
projection.invert(point)
返回以度为单位的新数组[longitude, latitude],表示给定投影point的未投影点(源点)。该点必须被指定为一个二元数组[ x,y ](通常以像素为单位)。如果指定的point没有定义的投影位置,例如点位于投影的裁剪范围外,则可能返回null 。
该方法仅限于可逆投影。
projection.stream(stream)
返回指定输出stream的投影流。任何输入几何图形在流式传输到输出流之前都会进行投影。一个典型的投影涉及几个几何转换:首先将输入几何图形转换为弧度,在三个轴上旋转,剪裁成小圆或沿对向子午线切割,最后通过自适应重新采样,缩放和平移投射到平面。
projection.preclip([preclip])
如果指定了preclip,则将投影的球形剪裁设置为指定的函数并返回投影。如果不指定preclip,则返回当前的球形剪裁函数(另请参阅preclip)。
projection.postclip([postclip])
如果指定了postclip,则将投影的笛卡儿剪裁设置为指定的函数并返回投影。如果不指定postclip,则返回当前的笛卡儿剪裁函数(另请参阅postclip)。
projection.clipAngle([angle])
如果指定了angle,则将投影的剪裁圆半径设置为以度为单位的指定角度并返回投影。如果angle为null,则切换到antimeridian cutting而不是small-circle clipping。如果不指定angle,则返回当前剪裁角度,默认为null。small-circle clipping与通过projection.clipExtent的viewport clipping(视口剪裁)无关。
另请参阅projection.preclip,d3.geoClipAntimeridian,d3.geoClipCircle。
projection.clipExtent([extent])
如果指定了extent,则将投影的视口剪裁范围设置为以像素为单位的指定边界并返回投影。extent边界被指定为一个数组[[x₀, y₀], [x₁, y₁]],其中x₀是视口的左侧,y₀是顶部,x₁是右侧,y₁是底部。如果extent为null,则不执行视口剪裁。如果不指定extent,则返回默认为null的当前视口剪裁范围。视口剪裁与通过projection.clipAngle的small-circle clipping无关。
另请参阅projection.postclip,d3.geoClipRectangle。
projection.scale([scale])
如果指定了scale,则将投影的缩放因子设置为指定的值并返回投影。如果不指定scale,则返回当前缩放因子;默认缩放是投影特定的。缩放因子与投影点之间的距离线性对应;然而,绝对缩放因子在投影中并不等同。
projection.translate([translate])
如果指定了translate,则将投影的平移偏移设置为指定的二元数组[tx, ty]并返回投影。如果不指定translate,则返回默认为[480,250]的当前平移偏移。平移偏移确定投影中心的像素坐标。默认的平移偏移位于960×500区域中心的⟨0°,0°⟩处。
projection.center([center])
如果指定了center,则将投影的中心设置为指定的center,即以度为单位的经度和纬度二元数组,并返回投影。如果不指定center,则返回当前中心,默认为⟨0°,0°⟩。
projection.angle([angle])
如果指定了angle,则将投影的后投影平面旋转角度设置为指定angle(以度为单位),并返回投影。如果不指定angle,则返回投影的当前角度,默认为0°。请注意,在渲染过程中旋转可能会比在投影过程中旋转更快(例如,使用context.rotate)。
projection.rotate([angles])
如果指定了rotation,则将投影的three-axis spherical rotation(三轴球面旋转)设置为指定的angles,该角度必须是二元或三元素数字数组[ lambda,phi,gamma ],用于指定围绕每个球轴的旋转角度。(这些对应于yaw, pitch和roll。)如果省略了旋转角度gamma,则默认为0。另请参阅d3.geoRotation。如果不指定rotation,则返回当前旋转,默认为[0,0,0]。
projection.precision([precision])
如果指定了precision,则将投影的自适应重采样的阈值设置为以像素为单位的指定值并返回投影。该值对应于Douglas-Peucker距离。如果不指定precision,则返回投影的当前重采样精度,默认值为√0.5≅0.70710 ...
projection.fitExtent(extent, object)
设置投影的缩放和平移以将指定的GeoJSON object置于给定extent的中心。范围被指定为一个数组[[x₀, y₀], [x₁, y₁]],其中x₀是边界框的左侧,y₀是顶部,x₁是右侧,y₁是底部。返回投影。
例如,要缩放和平移新泽西州平面投影,通过在每边填充20个像素将指定GeoJSON对象nj置于960×500边界框的中心:
var projection = d3.geoTransverseMercator()
.rotate([74 + 30 / 60, -38 - 50 / 60])
.fitExtent([[20, 20], [940, 480]], nj);
确定缩放和平移时,会忽略任何剪裁范围。用于计算给定object边界框的精度以150的有效缩放进行计算。
projection.fitSize(size, object)
projection.fitExtent的简便方法,范围的左上角为[0,0] 。以下两条语句是等价的:
projection.fitExtent([[0, 0], [width, height]], object);
projection.fitSize([width, height], object);
projection.fitWidth(width, object)
projection.fitSize的简便方法,其中根据object的宽高比和给定的约束width自动选择高度。
projection.fitHeight(height, object)
projection.fitSize的简便方法,其中根据object的宽高比和给定的约束height自动选择宽度。
Azimuthal Projections
Azimuthal Projections(方位投影)将球体直接投射到平面上。
d3.geoAzimuthalEqualArea()
d3.geoAzimuthalEqualAreaRaw
The azimuthal equal-area projection(等积方位投影)。
d3.geoAzimuthalEquidistant()
d3.geoAzimuthalEquidistantRaw
The azimuthal equidistant projection(等距方位投影)。
d3.geoGnomonic()
d3.geoGnomonicRaw
The gnomonic projection(球心投影)。
d3.geoOrthographic()
d3.geoOrthographicRaw
The orthographic projection(正交投影)。
d3.geoStereographic()
d3.geoStereographicRaw
The stereographic projection(立体投影)。
Composite Projections
复合由多个投影组成,这些投影组合在一个显示中。组成投影具有固定的剪裁,中心和旋转,因此composite projections(复合投影)不支持projection.center,projection.rotate,projection.clipAngle,或projection.clipExtent。
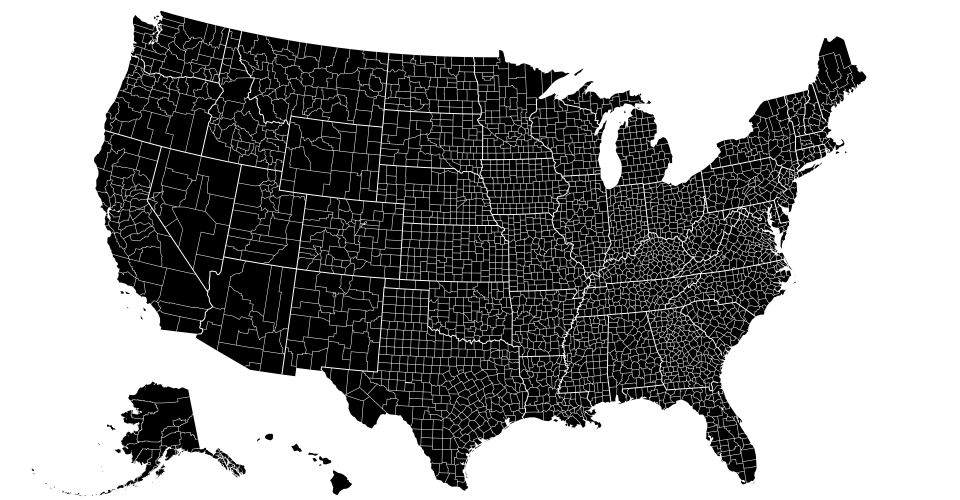
d3.geoAlbersUsa()
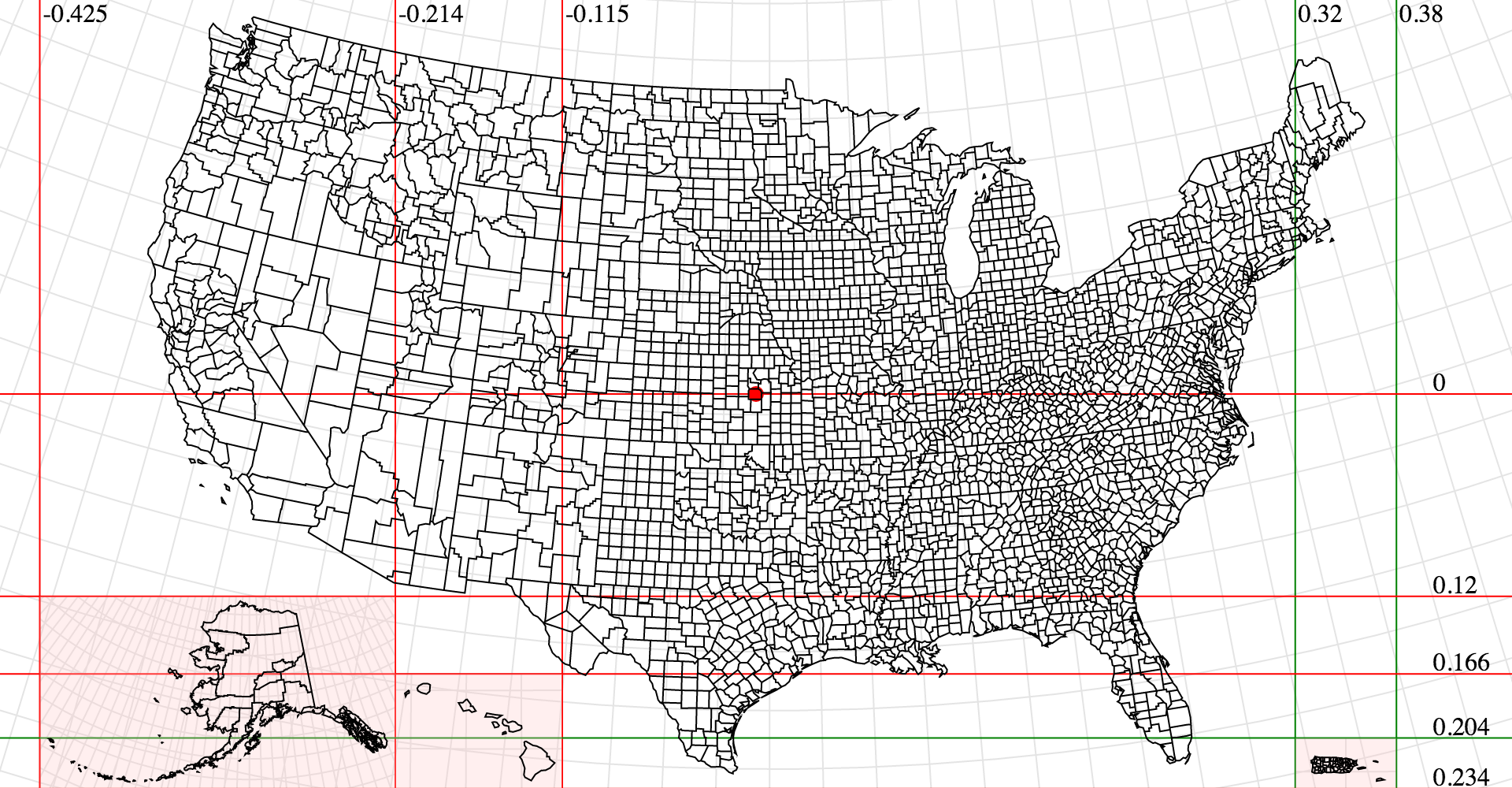
这是一个以美国为中心的由三个d3.geoConicEqualArea组成的复合投影:d3.geoAlbers用于较低的四十八个州,并且阿拉斯加和夏威夷使用单独的conic equal-area projections(等积圆锥投影)。请注意,阿拉斯加的比例缩小了:投影为其真实相对面积的0.35倍。PhilippeRivière的这张图表说明了这个投影如何为阿拉斯加和夏威夷使用两个矩形插图:
另请参阅d3-composite-projections查看更多示例。
Conic Projections
Conic projections(圆锥投影)将球体投影到一个锥体上,然后将锥体展开到平面上。圆锥投影有two standard parallels(双标准纬线)。
conic.parallels([parallels])
The two standard parallels(双标准纬线)定义了圆锥投影中的的地图布局。
d3.geoAlbers()
The Albers’ equal area-conic projection(Albers等积圆锥投影)。这是d3.geoConicEqualArea以美国为中心的配置。
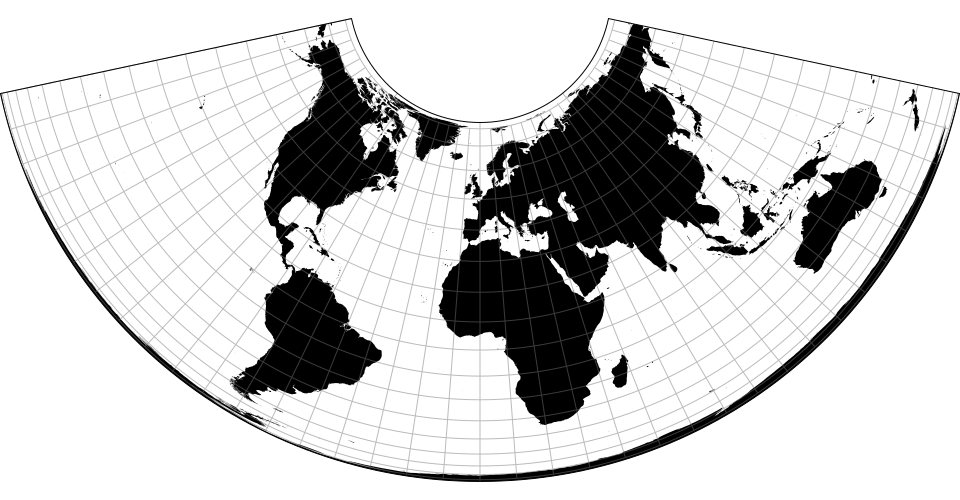
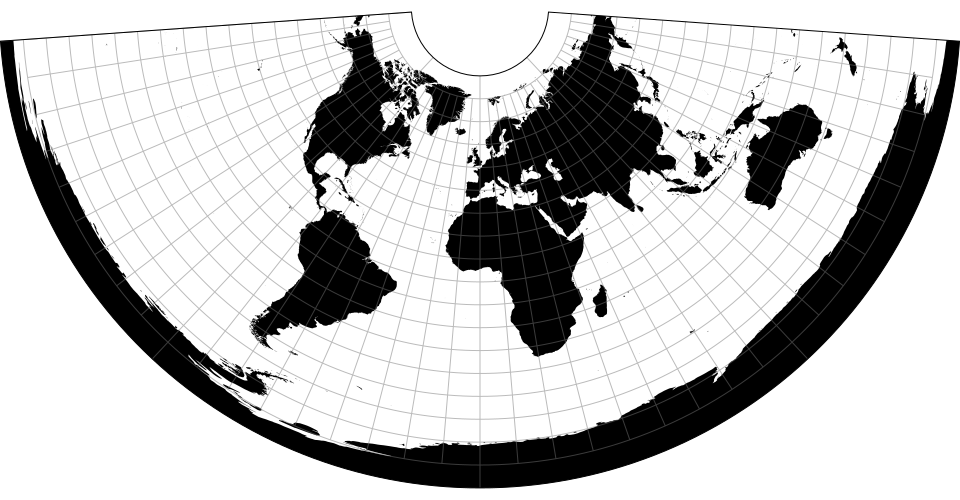
d3.geoConicConformal()
d3.geoConicConformalRaw(phi0, phi1)
The conic conformal projection(正形圆锥投影)。默认为[30°,30°]的纬线将导致平顶。另请参阅conic.parallels。
d3.geoConicEqualArea()
d3.geoConicEqualAreaRaw(phi0, phi1)
The Albers’ equal-area conic projection(Albers等积圆锥投影)。另请参阅conic.parallels。
d3.geoConicEquidistant()
d3.geoConicEquidistantRaw(phi0, phi1)
The conic equidistant projection(等距圆锥投影)。另请参阅conic.parallels。
Cylindrical Projections
Cylindrical projections(圆柱投影)将球体投射到一个容纳圆柱体上,然后将圆柱体展开到平面上。Pseudocylindrical projections(伪圆柱投影)是圆柱投影的一般化。
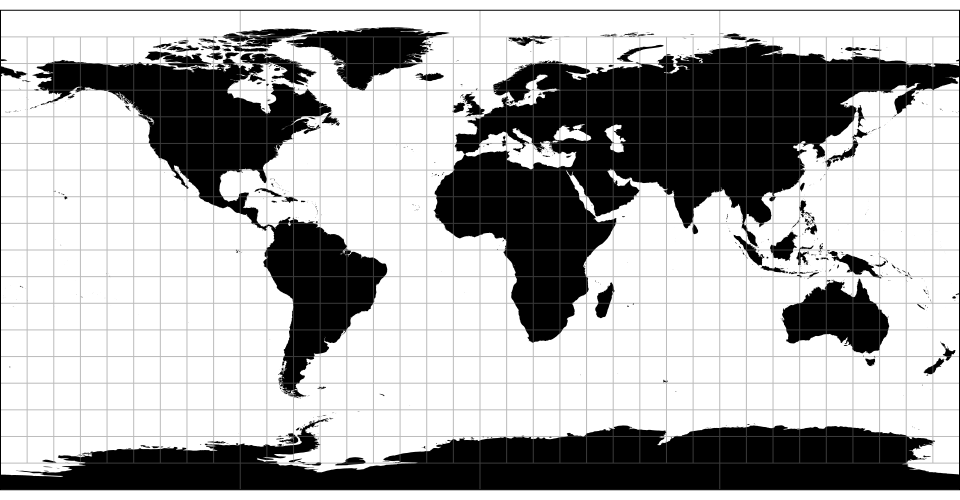
d3.geoEquirectangular()
d3.geoEquirectangularRaw
The equirectangular (plate carrée) projection(圆柱投影)。
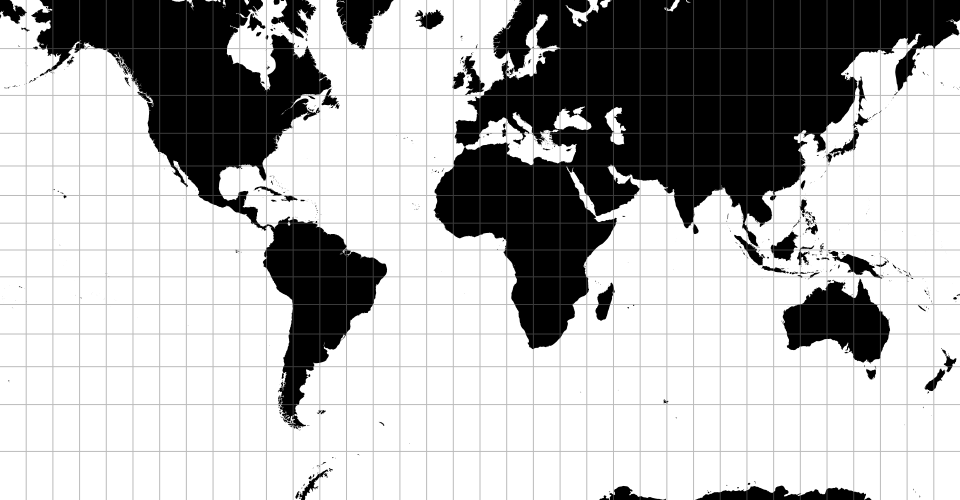
d3.geoMercator()
d3.geoMercatorRaw
The spherical Mercator projection(球形墨卡托投影)。定义一个默认的projection.clipExtent,以便将世界投影到一个正方形上,并裁剪到大约±85°的纬度。
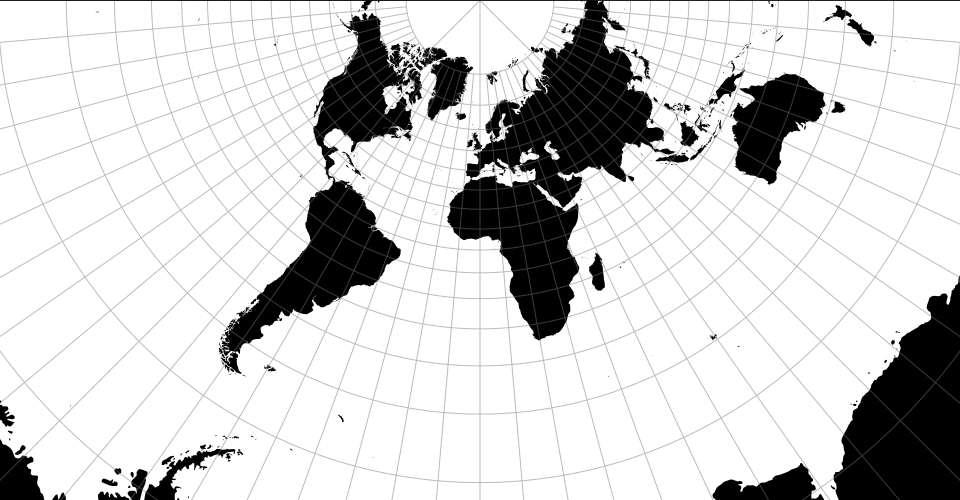
d3.geoTransverseMercator()
d3.geoTransverseMercatorRaw
The transverse spherical Mercator projection(横向球形墨卡托投影)。定义一个默认的projection.clipExtent,以便将世界投影到一个正方形上,并裁剪到大约±85°的纬度。
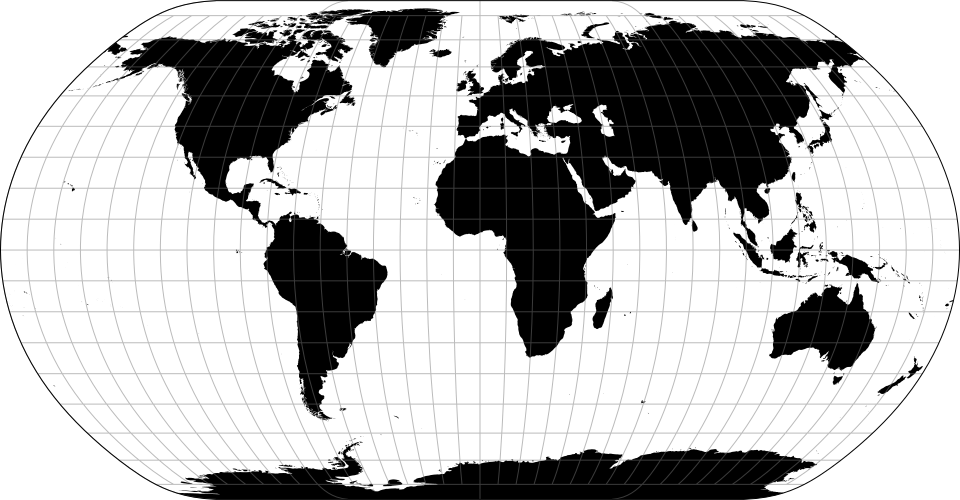
d3.geoNaturalEarth1()
d3.geoNaturalEarth1Raw
由汤姆·帕特森设计的The Natural Earth projection(自然地球投影)是伪圆柱投影。它既不是正形的也不是等积的,而是吸引全世界的小规模地图。
Raw Projections
Raw projections(原始投影)是用于实现自定义投影的点转换函数;他们通常会传递给d3.geoProjection或d3.geoProjectionMutator。它们暴露在这里以便推导相关投影。原始投影采用弧度(不是度数)的球面坐标[lambda, phi],并返回一个点[ x,y ],通常位于以原点为中心的单位正方形中。
project(lambda, phi)
以弧度投射指定点[lambda, phi],以无单位坐标形式返回一个新点[ x,y ]。
project.invert(x, y)
project的反演。
d3.geoProjection(project)
从指定的原始投影构建一个新的投影,project。该project函数采用给定点的以弧度为单位的longitude和latitude,通常被称为lambda (λ)和phi (φ),并返回一个二维数组[x, y]表示其单元投影。该project函数不需要缩放或平移点,因为这些会由projection.scale,projection.translate和projection.center自动应用。同样,project函数不需要执行任何球形旋转,因为在投影之前会应用projection.rotate。
例如,球形墨卡托投影可以实现为:
var mercator = d3.geoProjection(function(x, y) {
return [x, Math.log(Math.tan(Math.PI / 4 + y / 2))];
});
如果project函数暴露了invert方法,则返回的投影也会暴露projection.invert。
d3.geoProjectionMutator(factory)
从指定的原始投影factory构建一个新的投影,并返回一个mutate函数,在原始投影发生变化时调用。factory必须返回一个原始投影。返回的mutate函数返回包裹的投影。例如,圆锥投影通常具有两个可配置的纬线。一个合适的factory函数,如d3.geoConicEqualAreaRaw,具有以下形式:
// y0 and y1 represent two parallels
function conicFactory(phi0, phi1) {
return function conicRaw(lambda, phi) {
return […, …];
};
}
使用d3.geoProjectionMutator,你可以实现一个标准投影,允许改变纬线,重新分配d3.geoProjection内部使用的原始投影:
function conicCustom() {
var phi0 = 29.5,
phi1 = 45.5,
mutate = d3.geoProjectionMutator(conicFactory),
projection = mutate(phi0, phi1);
projection.parallels = function(_) {
return arguments.length ? mutate(phi0 = +_[0], phi1 = +_[1]) : [phi0, phi1];
};
return projection;
}
创建mutable projection(可变投影)时,通常不会暴露mutate函数。
Spherical Math
d3.geoArea(object)
以steradians(球面度)为单位返回指定GeoJSON object的球形面积。这是path.area的球形等价物。
d3.geoBounds(object)
返回指定的GeoJSON object的spherical bounding box(球形边界框)。边界框用二维数组表示:[[left, bottom], [right, top]],其中left是最小经度,bottom是最小纬度,right是最大经度,top是最大纬度。所有坐标均以度为单位给出。(请注意,在投影平面坐标中,最小纬度通常是最大y值,最大纬度通常是最小y值。)这是path.bounds的球形等价物。
d3.geoCentroid(object)
返回指定的GeoJSON object的球形质心。这是path.centroid的球形等价物。
d3.geoDistance(a, b)
以弧度为单位返回两点a和b之间great-arc distance(大弧距离)。每个点必须指定为以度为单位的二元数组[longitude, latitude]。,这是path.measure给定两个点的LineString的球形等价物。
d3.geoLength(object)
以弧度为单位返回指定GeoJSON object的great-arc length(大弧长度)。对于多边形,返回外部环的周长加上任何内部环的周长。这是path.measure的球形等价物。
d3.geoInterpolate(a, b)
返回给定两个点a和b的插值器函数。每个点必须指定为以度为单位的二元数组[longitude, latitude]。返回的插值器函数接收单个参数t,其中t是范围从0到1的数字;值为0返回点a,而值为1返回点b。中间值沿着穿过a和b的大弧从a到b插值。如果a和b是antipodes(对跖点),则选择任意大弧。
d3.geoContains(object, point)
当且仅当指定GeoJSON object包含指定的point时返回true ,否则返回false。该点必须指定为以度为单位的二元数组[longitude, latitude]。对于Pointment和MultiPoint,使用精确测试;对于Sphere,始终返回true;对于其他几何形状,应用epsilon(ε)阈值。
d3.geoRotation(angles)
返回给定angles的旋转函数,它必须是一个指定围绕每个球轴的旋转角度的二元或三元数字数组[lambda, phi, gamma]。(这些对应于yaw,pitch和roll。)如果省略了旋转角度gamma,则默认为0。另请参阅projection.rotate。
rotation(point)
以度为单位返回表示给定point旋转后的点的新数组[longitude, latitude]。该点必须指定为以度为单位的二元数组[longitude, latitude]。
rotation.invert(point)
返回以度为单位的新数组[longitude, latitude],表示给定旋转后的point的(源)点;旋转的反演。该点必须指定为以度为单位的二元数组[longitude, latitude]。
Spherical Shapes
要生成一个great arc(大圆弧的一部分),只需将GeoJSON LineString几何对象传递给d3.geoPath即可。D3的投影为中间点使用大圆弧插值,所以不需要大圆弧形生成器。
d3.geoCircle()
返回一个新的圆生成器。
circle(arguments…)
返回类型为“Polygon”的新GeoJSON几何对象,近似球体表面上的一个圆,并带有当前中心,半径和精度。任何arguments都将传递给accessor。
circle.center([center])
如果指定了center,设定圆心为指定的点[longitude, latitude],并返回该圆生成器。该中心也可以被指定为一个函数;每当生成一个圆时,都会调用该函数,并传入传递给圆生成器的任何参数。如果不指定center,则返回当前的center accessor,默认为:
function center() {
return [0, 0];
}
circle.radius([radius])
如果指定了radius,则设置圆半径为指定角度(以度为单位),并返回该圆生成器。半径也可以被指定为一个函数;每当生成一个圆时,都会调用该函数,并传入传递给圆生成器的任何参数。如果不指定radius,则返回当前的radius accessor,默认为:
function radius() {
return 90;
}
circle.precision([angle])
如果指定precision,设置圆精度为指定的角度(以度为单位),然后返回该圆生成器。精度也可以指定为一个函数;每当生成一个圆时,都会调用该函数,并传入传递给圆生成器的任何参数。如果不指定precision,则返回当前precision accessor,默认为:
function precision() {
return 6;
}
small circle(小圆)不跟随大圆弧,因此生成的多边形只是一个近似值。指定较小的精度角度可以提高近似多边形的精度,但也会增加生成和渲染成本的成本。
d3.geoGraticule()
构建用于创建经纬网的几何图形生成器:由经线和纬线组成的网格,用于显示投影变形。默认graticule(经纬网)在纬度±80°之间每隔10°有经线和纬线;对于极地地区,每90°有经线。
graticule()
返回表示此经纬网中所有经线和纬线的GeoJSON MultiLineString几何对象。
graticule.lines()
返回一个GeoJSON LineString几何对象数组,每条经线或纬线对应此经纬网。
graticule.outline()
返回表示此经纬网轮廓的GeoJSON Polygon几何对象,即沿着经线和纬线定义其范围。
graticule.extent([extent])
如果指定了extent,则设置此经纬网的主要和次要范围。如果不指定extent,则返回当前次要范围,默认为⟨⟨-180°, -80° - ε⟩, ⟨180°, 80° + ε⟩⟩。
graticule.extentMajor([extent])
如果指定了extent,则设置此经纬网的主要范围。如果不指定extent,则返回当前主要范围,默认为⟨⟨-180°, -90° + ε⟩, ⟨180°, 90° - ε⟩⟩。
graticule.extentMinor([extent])
如果指定了extent,则设置此经纬网的次要范围。如果不指定extent,则返回当前次要范围,默认为⟨⟨-180°, -80° - ε⟩, ⟨180°, 80° + ε⟩⟩。
graticule.step([step])
如果指定了step,则设置此经纬网的主要步长和次要步长。如果不指定step,则返回当前的次要步长,默认为⟨10°, 10°⟩。
graticule.stepMajor([step])
如果指定了step,设置此经纬网的主要步长。如果不指定step,则返回当前的主要步长,默认为⟨90°, 360°⟩。
graticule.stepMinor([step])
如果指定了step,设置此经纬网的次要步长。如果不指定step,则返回当前的次要步长,默认为⟨10°, 10°⟩。
graticule.precision([angle])
如果指定precision,则为此经纬网设置精度,以度为单位。如果不指定precision,则返回当前精度,默认为2.5°。
d3.geoGraticule10()
GeoJSON MultiLineString几何对象的简便方法,直接生成默认10°的全局经纬网。相当于:
function geoGraticule10() {
return d3.geoGraticule()();
}
Streams
D3使用一系列函数调用来转换几何图形,而不是具化中间表示,以最小化开销。流必须实现几种方法来接收输入几何图形。流本质上是有状态的;一个点的含义取决于该点是否位于一条线的内部,同样一条线由多边形将其与环区分开来。尽管名称为“stream”,但这些方法调用目前是同步的。
d3.geoStream(object, stream)
将GeoJSON object指定为给定的投影stream。虽然支持将特征和几何对象作为输入,但流接口仅描述几何图形,因此附加特征属性对流不可见。
stream.point(x, y[, z])
用指定坐标x和y(以及可选的z)标示一个点。坐标系是未指定的,取决于实现;例如,投影流需要以度为单位的球面坐标作为输入。在多边形或线的上下文之外,一个点表示一个点几何对象(Point或MultiPoint)。在线或多边形环内,该点表示一个控制点。
stream.lineStart()
标示线或环的开始。在多边形内,表示环的开始。多边形的第一个环是外部环,通常是顺时针的。随后的任何环表示多边形中的孔,并且通常是逆时针的。
stream.lineEnd()
标示线或环的结尾。在多边形内,指示环的结束。与GeoJSON不同,环的冗余闭合坐标不是通过点来标示的,而是通过lineEnd在多边形内隐含的。因此,给定的多边形输入:
{
"type": "Polygon",
"coordinates": [
[[0, 0], [0, 1], [1, 1], [1, 0], [0, 0]]
]
}
将在流上产生以下一系列方法调用:
stream.polygonStart();
stream.lineStart();
stream.point(0, 0);
stream.point(0, 1);
stream.point(1, 1);
stream.point(1, 0);
stream.lineEnd();
stream.polygonEnd();
stream.polygonStart()
标示多边形的开始。多边形的第一行标示外部环,并且任何后续行指示内部孔。
stream.polygonEnd()
标示多边形的结束。
stream.sphere()
标示球体(地球;单位球体以⟨0,0,0⟩为中心)。
Transforms
转换是投影的一般化。转换执行projection.stream并且可以传递给path.projection。但是,它们只实现其他投影方法的子集,并且表示任意的几何转换,而不是从球面到平面坐标的投影。
d3.geoTransform(methods)
使用在指定methods对象上定义的方法定义任意转换。任何未定义的方法都将使用将输入传播到输出流的pass-through(通过)方法。例如,要反射y维(另请参阅identity.reflectY):
var reflectY = d3.geoTransform({
point: function(x, y) {
this.stream.point(x, -y);
}
});
或者定义一个affine matrix(仿射矩阵)转换:
function matrix(a, b, c, d, tx, ty) {
return d3.geoTransform({
point: function(x, y) {
this.stream.point(a * x + b * y + tx, c * x + d * y + ty);
}
});
}
d3.geoIdentity()
恒等转换可用于缩放,平移和剪切平面几何图形。它实现了projection.scale,projection.translate,projection.fitExtent,projection.fitSize,projection.fitWidth,projection.fitHeight和projection.clipExtent。
identity.reflectX([reflect])
如果指定了reflect,则设置是否在输出中反射(否定)x维。如果不指定reflect,但启用了x -reflection ,则返回true ,默认为false。
identity.reflectY([reflect])
如果指定了reflect,则设置是否在输出中反映(否定)y维。如果不指定reflect,但启用了y -reflection,则返回true,默认为false。这对于从标准的spatial reference systems(空间参照系)转换特别有用,这些参考系把正y看作向上来显示像Canvas和SVG这样的坐标系(这些坐标系将正y看作向下)。
Clipping
投影在两个阶段执行几何图形的切割或裁剪。
preclip(stream)
预剪裁发生在地理坐标中。沿着对象子午线切割或沿着小圆剪裁是最常见的策略。
另请参阅projection.preclip。
postclip(stream)
当投影受到某种程度的限制时,例如矩形,平面上会发生后剪裁。
另请参阅projection.postclip。
剪裁函数被实现为投影流的转换。预剪裁以球面坐标进行操作,以弧度表示。后剪裁在平面坐标上以像素为单位进行操作。
d3.geoClipAntimeridian
剪裁函数将流进行转换,使得穿过对向子午线的几何图形(线或多边形)在两侧切割,每侧一个。通常用于预剪裁。
d3.geoClipCircle(angle)
生成一个剪裁函数,该函数将流进行转换,使得几何体围绕投影中心被限定在半径为angle的小圆中。通常用于预剪裁。
d3.geoClipRectangle(x0, y0, x1, y1)
生成一个剪裁函数,该函数将流进行转换,使得几何体由坐标[[x0, y0], [x1, y1]]的矩形限定。通常用于后剪裁。